- افزونه بازگشت وجه هاب نت
- قالب رابط کاربری اپلیکیشن فروشگاهی caca
- قالب فروشگاهی MediaCenter، مدیاسنتر
- اسکریپت کافه آنلاین کافیمون
- قالب HTML شخصی تپسی، Tapsi
- قالب HTML فروشگاهی نسخه موبایل Fuzzy
- چت بات، افزونه چت صوتی و متنی با ChatGPT
- ماژول پیامک کاوه نگار برای اسکریپت Perfex CRM
- ماژول ملی پیامک اسکریپت Perfex CRM، ارسال پیامک رویدادها
- افزونه درگاه پلاس، کاملترین پلاگین پرداخت
آخرین مطالب
امکانات وب
قالب Avada پرفروش ترین قالب دنیاست. صفحه ساز اختصاصی این محصول(فیوژن)، از جذابیت های آن است که امروز آموزش کار با صفحه ساز قالب آوادا فارسی را مشاهده خواهیم کرد.

قالب Avada
طی 6 سال اخیر قالب وردپرس آوادا (Avada) پرفروش ترین قالب وردپرسی در تمام اینترنت بوده است. قالب Avada یک قالب جامع و کامل برای راه اندازی انواع وبسایت ها است. تعداد فروش این قالب در سایت تم فارست به بیش از 450 هزار فروش رسیده و در راست چین بیش از 1900 خریدار را تجربه کرده. ابزارها و آپشن های بی شمار این قالب، طرح های بسیار، واکنشگرا بودن قالب و پشتیبانی حرفه ای دلیل محبوب بودن قالب آوادا بوده است.
قالب آوادا بسیار شیک و زیبا برای هر نوع سایت و کسب و کاری قابل استفاده است و به هر شکلی که بخواهید می توانید آن را تغییر دهید. این قالب علاوه بر واکنشگرا بودن از صفحه ساز حرفه ای فیوژن که امکانات طراحی حرفه ای رو به کاربران می دهد برخوردار است. نیاز به هیچ برنامه نویسی و دانش کدنویسی ندارد و به راحتی با کشیدن و رها کردن عناصر در جای دلخواه می توانید قالب مورد نظر خود را ایجاد کنید.
همچنین این قالب از چهار اسلایدر مختلف و قدرتمند Elastic slider ،Layer slider ،Revolution slider Fusion slider استفاده می کند و همگی واکنشگرا هستند. تنظیمات این قالب بسیار گسترده است و تمامی قسمت ها و المان ها تنظیمات خاص خود را دارند و قابل تغییر هستند. مانند تنظیم رنگ ها، فونت ها، کدهای کوتاه، طرح و استایل قالب ، فوترها و غیره . از دیگر ویژگی های برتر قالب آوادا می توانیم به فروشگاه ساز حرفه ای آن نشأت گرفته از فروشگاه حرفه ای ووکامرس است اشاره کرد که شما می توانید یک فروشگاه حرفه ای و زیبا با آن طراحی کنید.
در این مقاله ابتدا برخی از مهمترین ویژگی های قالب آوادا را بصورت خلاصه معرفی می کنیم و سپس کار با صفحه ساز اختصاصی این قالب را برای شما شرح می دهیم و در پایان نمونه ای از طراحی با این صفحه ساز را ارائه می دهیم.
برخی از امکانات قالب آوادا
- استفاده از CSS و HTML5
- کاملاً واکنشگرا
- دارای شبکه تنظیمات فوق پیشرفته
- پشتیبانی از زبان راست چین
- فروشگاه قدرتمند مبتنی بر ووکامرس
- دارای بیش از 300 صفحه از پیش طراحی شده
- استفاده از صفحه ساز فیوژن
- دارای قابلیت چند زبانه بودن
- دارای ویرایشگر بصری و لحظه ای صفحات
- کنترل تمامی قسمت ها در تنظیمات (برای هر قسمت یک گزینه در تنظیمات وجود دارد.)
- دارای ویژگی تمام عرض و طرح جعبه ای
- رعایت تمامی استانداردهای لازم برای کدنویسی
- دارای بیش از 50 دموی از پیش طراحی شده
- استفاده از 4 نوع اسلایدر
- سازگاری با انواع مرورگرها
- انواع هدرهای زیبا
- استفاده از نقشه های گوگل
- استفاده به عنوان نمونه کار
- استفاده از عناصر طراحی گرافیکی حرفه ای
- استفاده از ترکیب رنگ نامحدود
- دارای انواع فرم های تماس زیبا
- صفحه وبلاگ
- استفاده از عناصر طراحی گرافیکی حرفه ای
- Avada دارای ابزار طراحی و ویرایش زنده و بصری است که می توانید سریعاً وب سایت های زیبا ایجاد کنید.
- طرحی مدرن و چند منظوره که می تواند برای هر نوع طراحی واکنشگرا مورد استفاده قرار گیرد.
- یک شبکه بسیار پیشرفته از گزینه ها برای سفارشی سازی آسان و بدون تغییر کد
- سازگاری با آخرین نسخه های وردپرس سازگار
- سازگاری با آخرین نسخه های افزونه های وردپرس
- 100 درصد بهینه سازی سئو و کاملاً سازگار با افزونه هایی مانند Yoast SEO
- پیشرفت های عملکرد برای وب سایت های سریع، قابل اعتماد و با کیفیت
- کنترل کامل بر عرض سایت، منطقه محتوا و ستون های فرعی
- گرافیک های Retina Ready با وضوح فوق العاده بالا
- به روز رسانی خودکار قالب به طور مستقیم از طریق رابط مدیریت وردپرس
صفحه ساز اختصاصی قالب Avada
قالب آوادا دارای یک صفحه ساز کاملاً اختصاصی (صفحه ساز فیوژن) است که به شما این امکان را می دهد تا بدون آشنایی با کدنویسی هر طرحی را به راحتی با کشیدن و رها کردن المان ها ایجاد کنید. این صفحه ساز همواره در حال بروزرسانی می باشد و المان های جدیدی به آن اضافه می شود که کار طراحی صفحات را بسیار راحت تر از قبل می کند.
آموزش کار با صفحه ساز قالب آوادا
صفحه ساز اختصاصی قالب Avada یک صفحه ساز پیشرفته است که خیلی ساده و راحت می توان با آن صفحات زیبا و حرفه ای طراحی کرد. در ابتدا بخش های مختلف تنظیمات صفحه ساز را معرفی می کنیم و بعد آموزش کار با صفحه ساز قالب آوادا برای طراحی صفحه را به شما آموزش می دهیم.
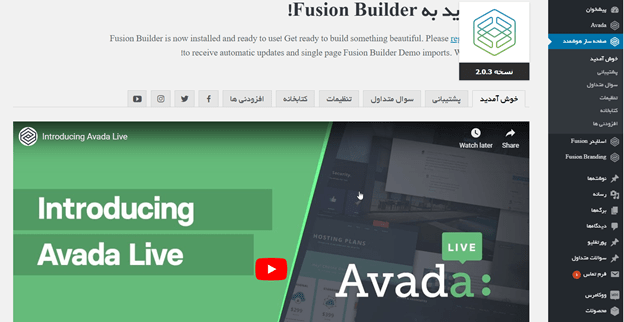
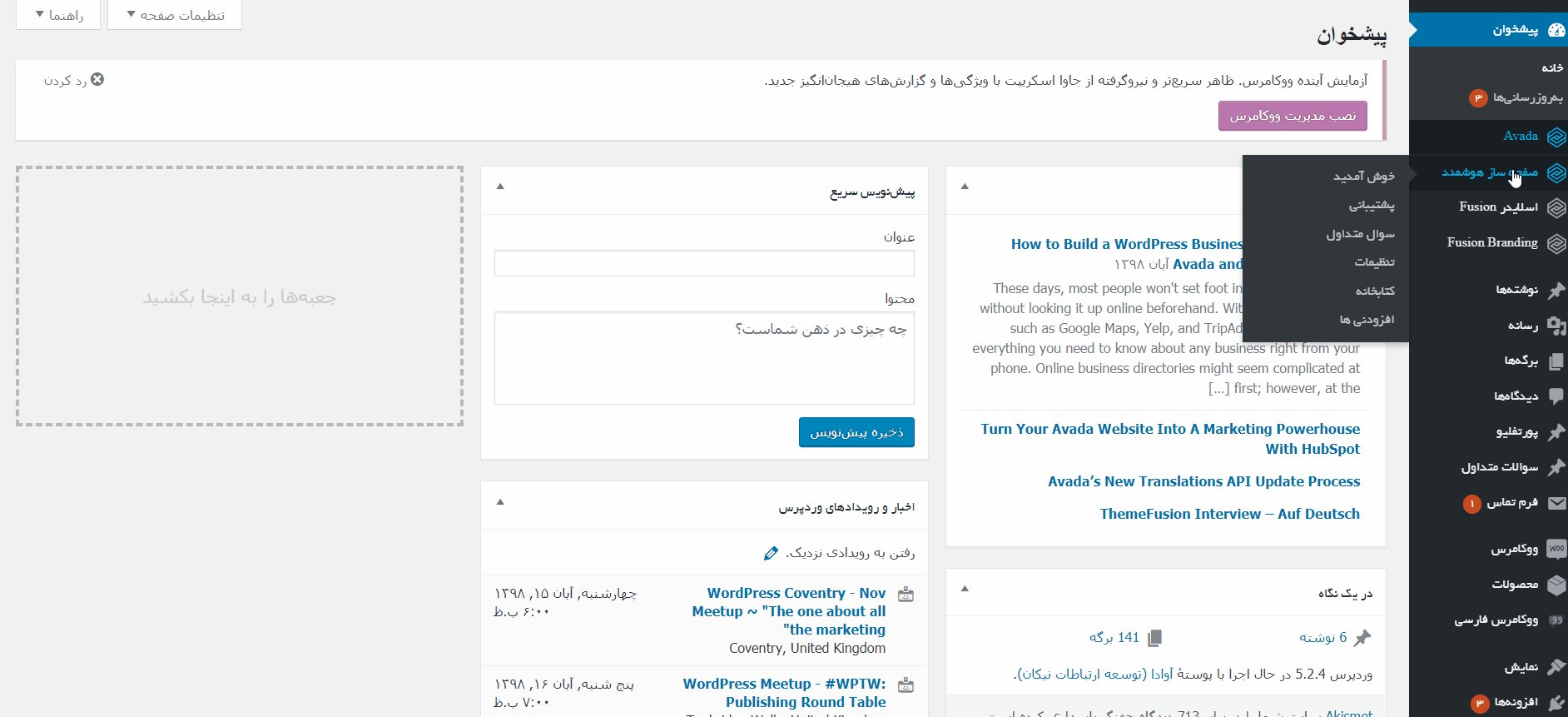
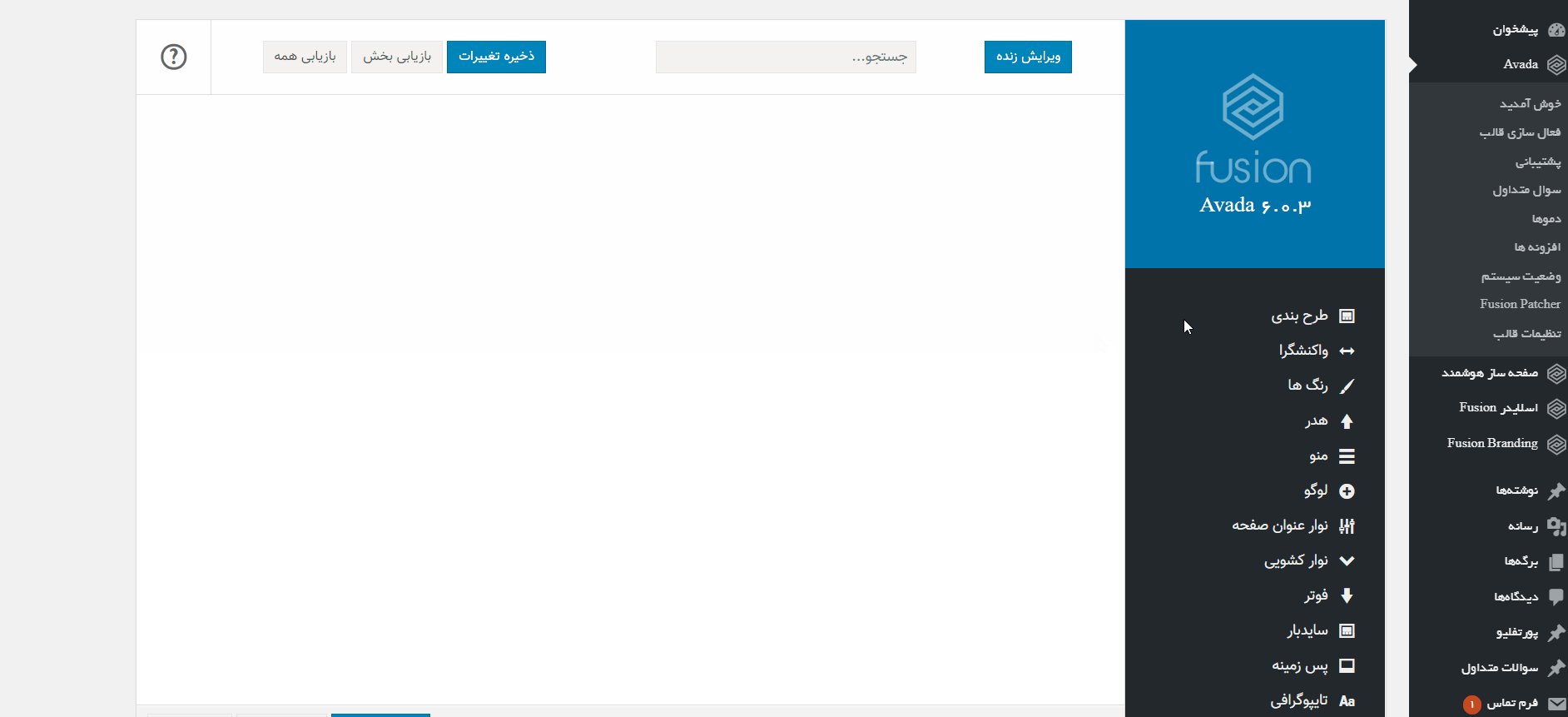
بعد از نصب آوادا، در نوار پیشخوان وردپرس، گزینه ای به نام صفحه ساز هوشمند یا fusion builder اضافه می شود که شامل چند بخش است. تب اول که خوش آمدگویی است و توضیحاتی در مورد صفحه ساز هوشمند ارائه می دهد.

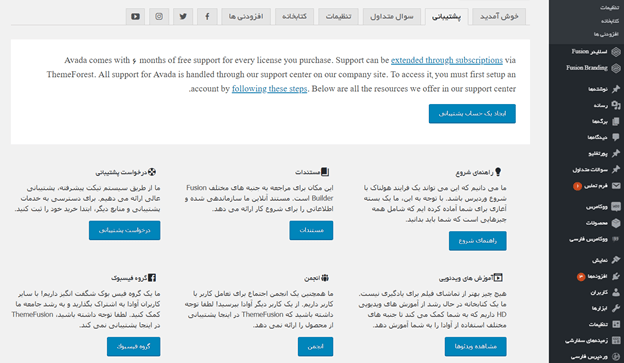
تب دوم پشتیبانی برای قسمت های مختلف، آموزشی ارائه می دهد. همچنین لینک انجمن، فیسبوک و … را نیز در این قسمت قرار داده است.

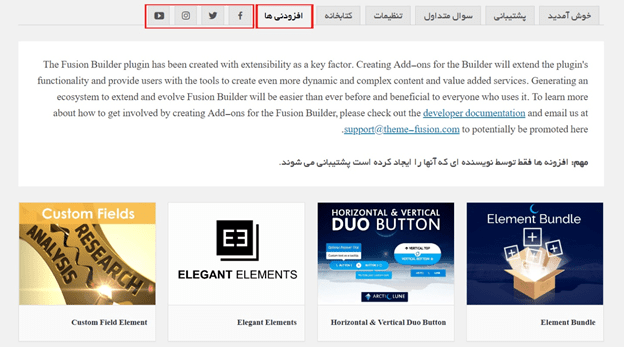
تب سوالات اختصاصی که توسط کاربران پرسیده و پاسخ داده شده است و در قسمت افزودنی ها شما می توانید بخش هایی را که نیاز دارید به صفحه ساز خود اضافه کنید. همچنین با کلیک بر روی نمادهای فیسبوک، توییتر، اینستاگرام و یوتیوب مستقیما به شبکه های اجتماعی این قالب هدایت می شوید.

تنظیمات صفحه ساز اختصاصی قالب Avada
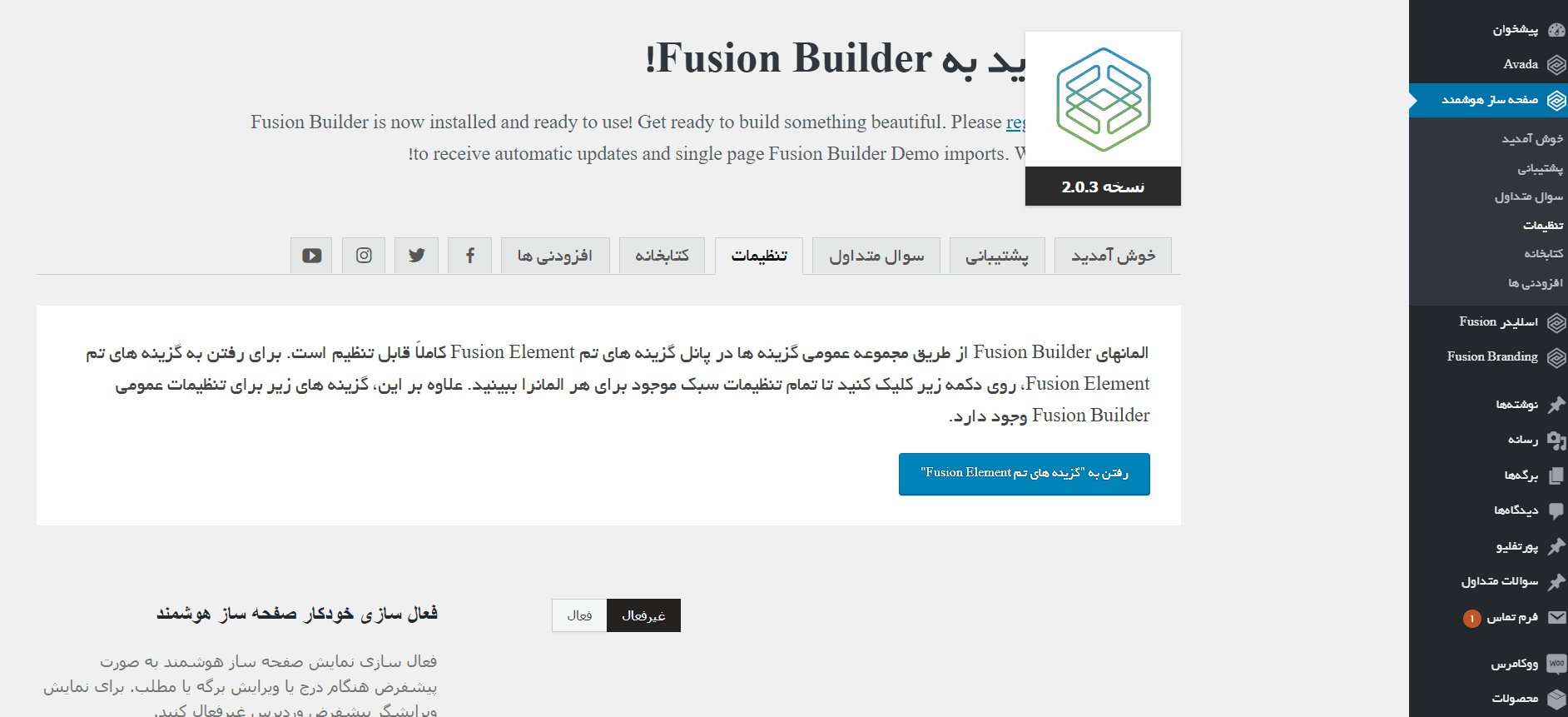
تب تنظیمات صفحه ساز شامل چند قسمت است:
- با کلیک بر روی “رفتن به گزینه های تم fusion builder ” وارد صفحه تنظیمات المان های صفحه ساز می شوید. این ها تنظیمات پیش فرض المان های مختلف فیوژن بیلدر هستند که شما می توانید تمام قسمت های آن را به دلخواه خود تغییر دهید. مثل فونت، رنگ، عرض و ارتفاع و … .

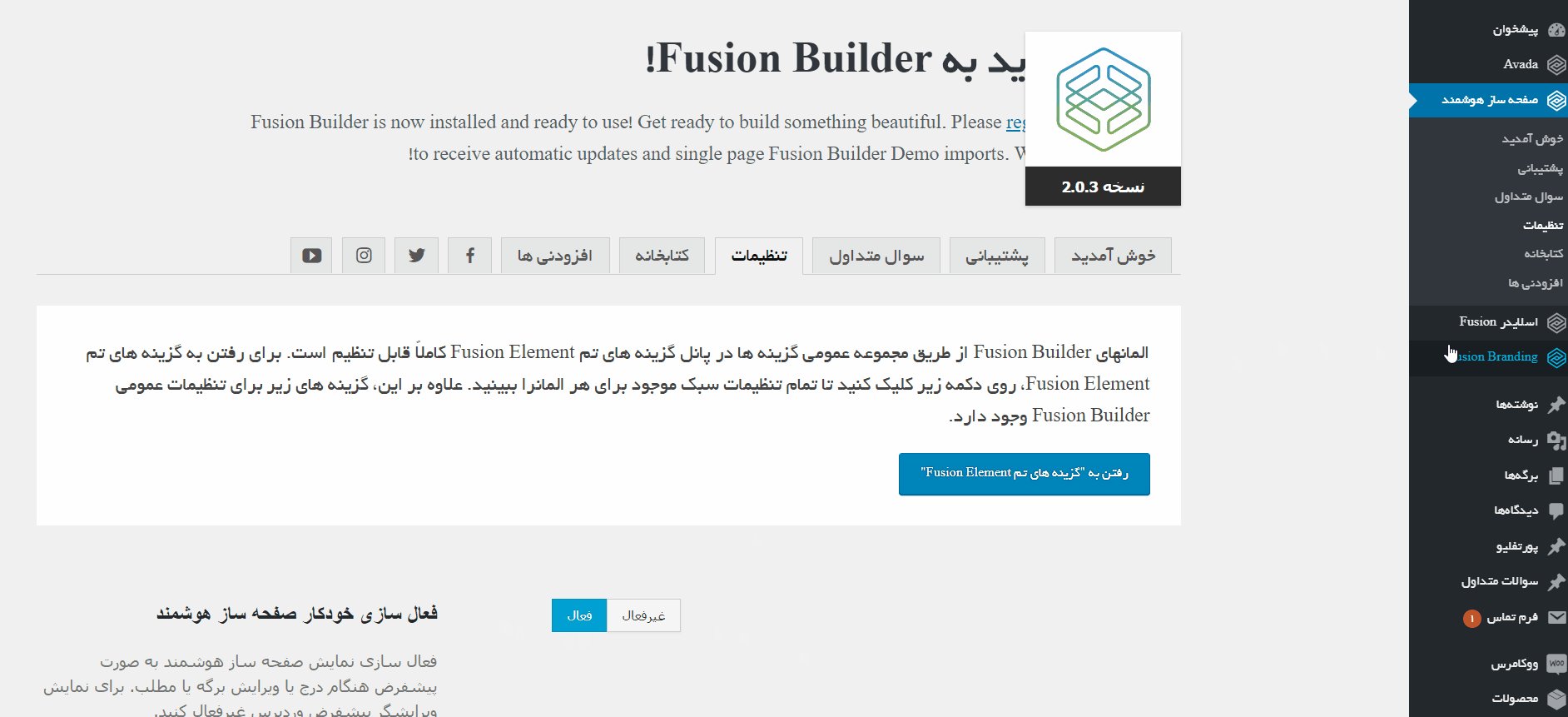
- این قسمت از آموزش کار با صفحه ساز قالب آوادا مربوط به فعالسازی خودکار فیوژن بیلدر در نوشته ها و برگه ها و … است. در صورتی که فعال باشد دکمه صفحه ساز فیوژن بیلدر بصورت خودکار در برگه ها و نوشته ها نمایش داده می شود.
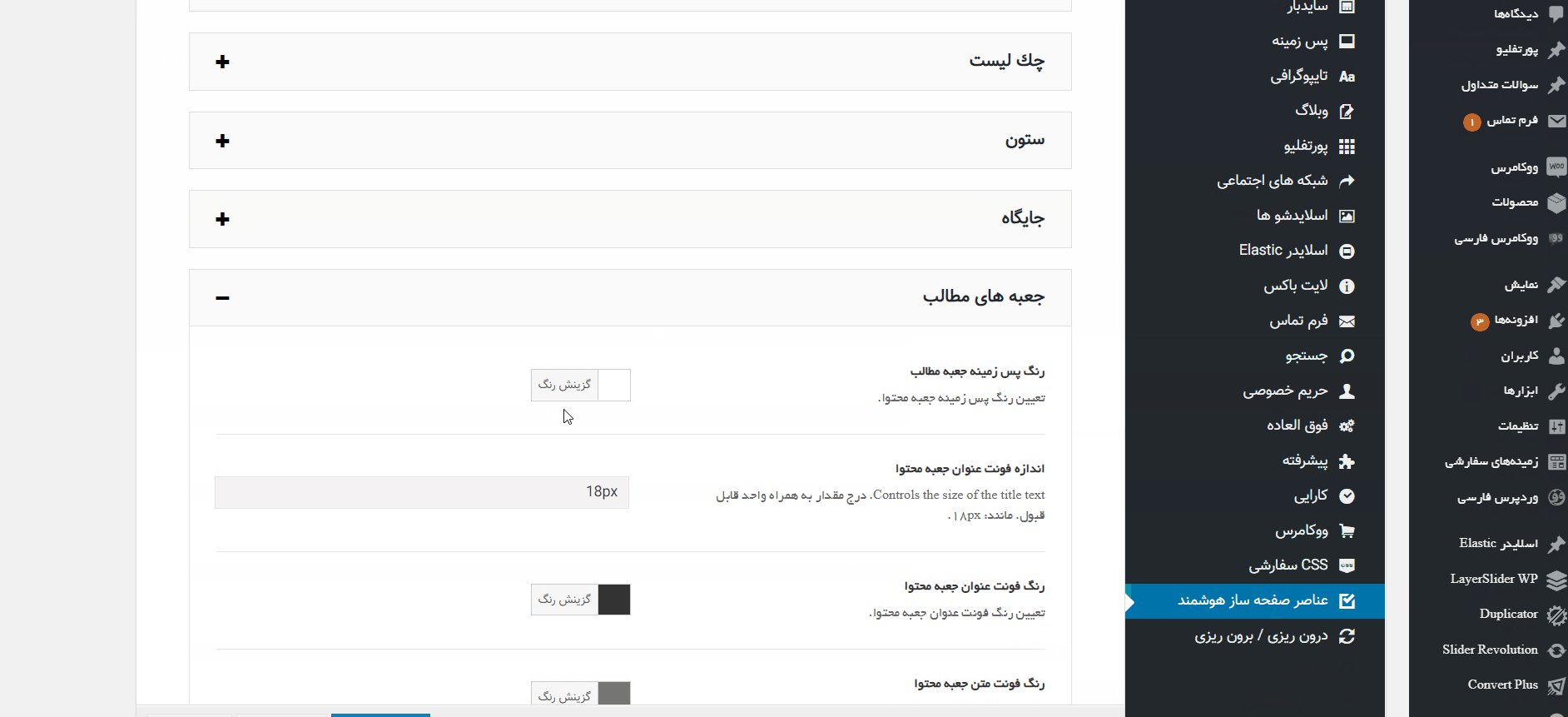
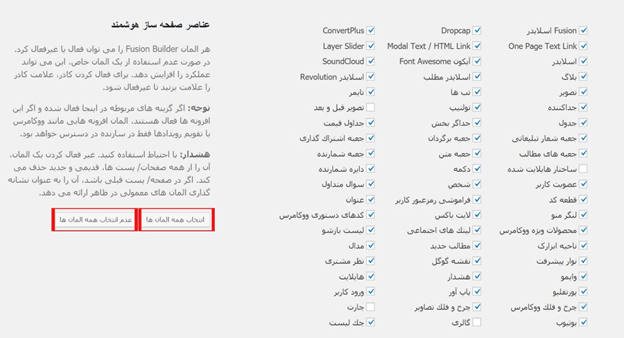
- در این بخش المان های صفحه ساز لیست شده اند. می توانید هر کدام از آن ها را فعال یا غیر فعال کنید. با کلیک بر روی دکمه های “انتخاب همه المان ها” و “لغو انتخاب همه المان ها” این کار را می توانید بصورت کلی انجام دهید.

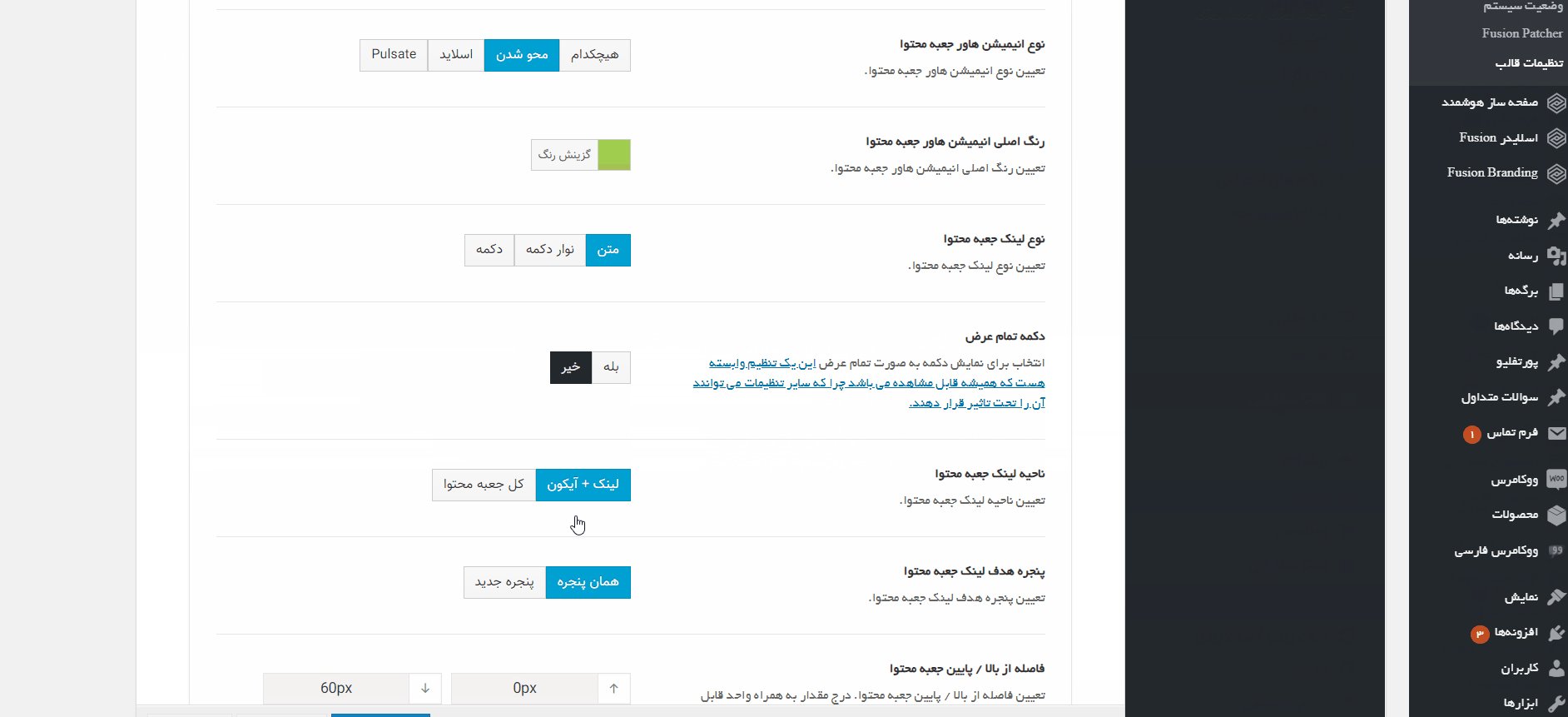
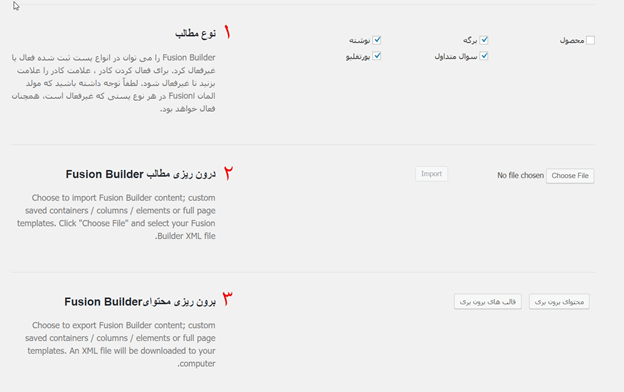
- در قسمت 1 می توانید تعیین کنید که صفحه ساز فیوژن بیلدر در کدام قسمت فعال باشد. بصورت پیش فرض در برگه، نوشته، پورتفلیو و سوالات متداول، فعال است. در صورتی که بخواهید از صفحه ساز برای صفحات مربوط به فروشگاه ووکامرس هم استفاده کنید تیک گزینه “محصول” را فعال کنید.
- دو قسمت 2 و 3 مربوط به ایمپورت و اکسپورت کردن صفحات محتوایی که با صفحه ساز فیوژن بیلدر تولید شده اند، می باشد. می توانید اطلاعات سایتی که با فیوژن بیلدر طراحی کرده ایم را از این قسمت ایمپورت کنیم.

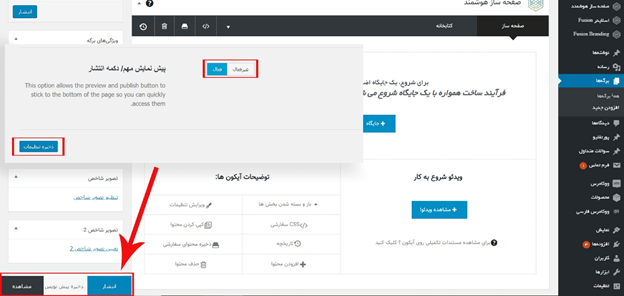
- و اما بخش آخر که با فعال کردن این گزینه می توانید دکمه های انتشار و پیش نمایش را در برگه ها و نوشته های خود مشاهده کنید. فعال کردن این قسمت باعث می شود دکمه های انتشار و پیش نمایش در دسترس شما قرار بگیرند و نیازی به اسکرول کردن به بالای صفحه نباشد.

خب حالا بیایید ببینیم صفحه ساز فیوژن بیلدر شامل چه قسمت هایی می شود.
بخش های صفحه ساز اختصاصی قالب Avada
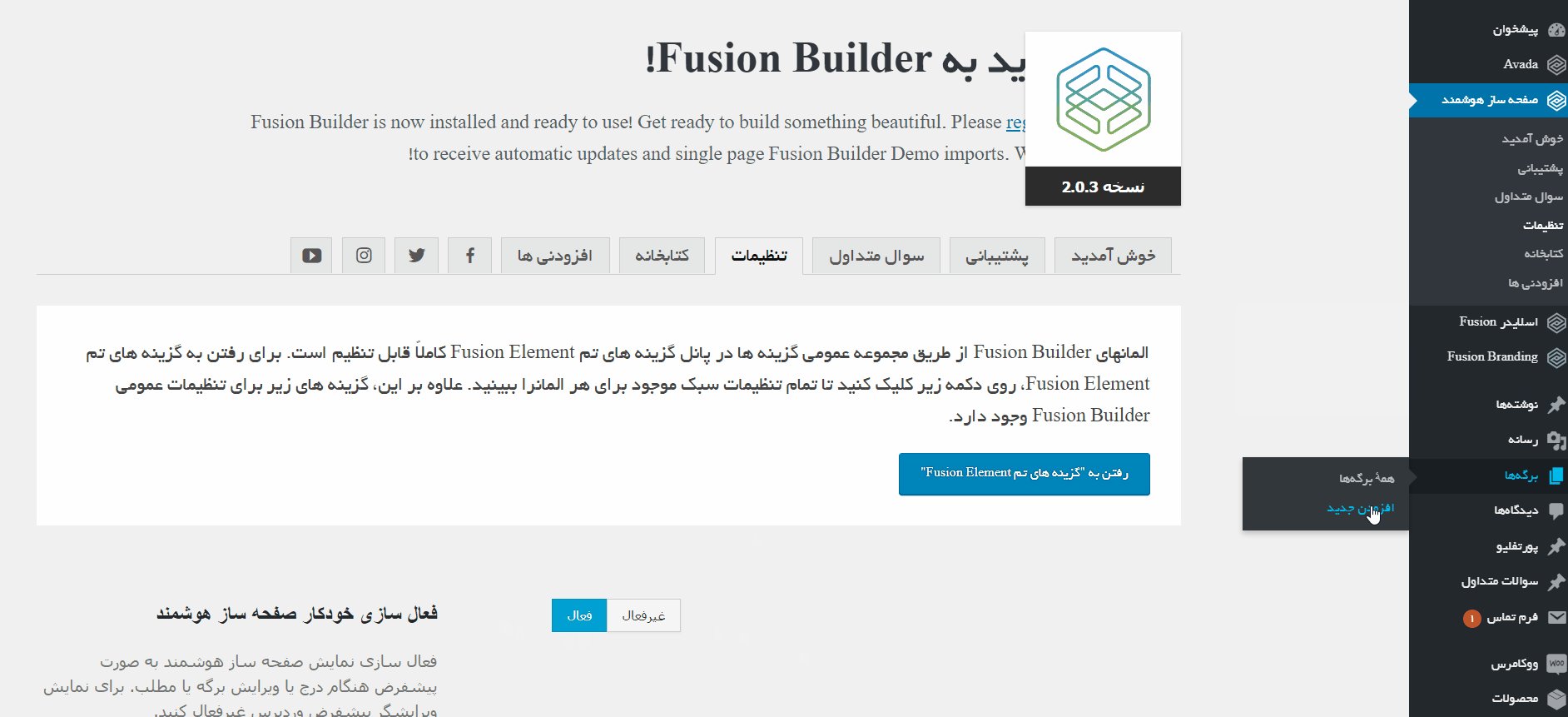
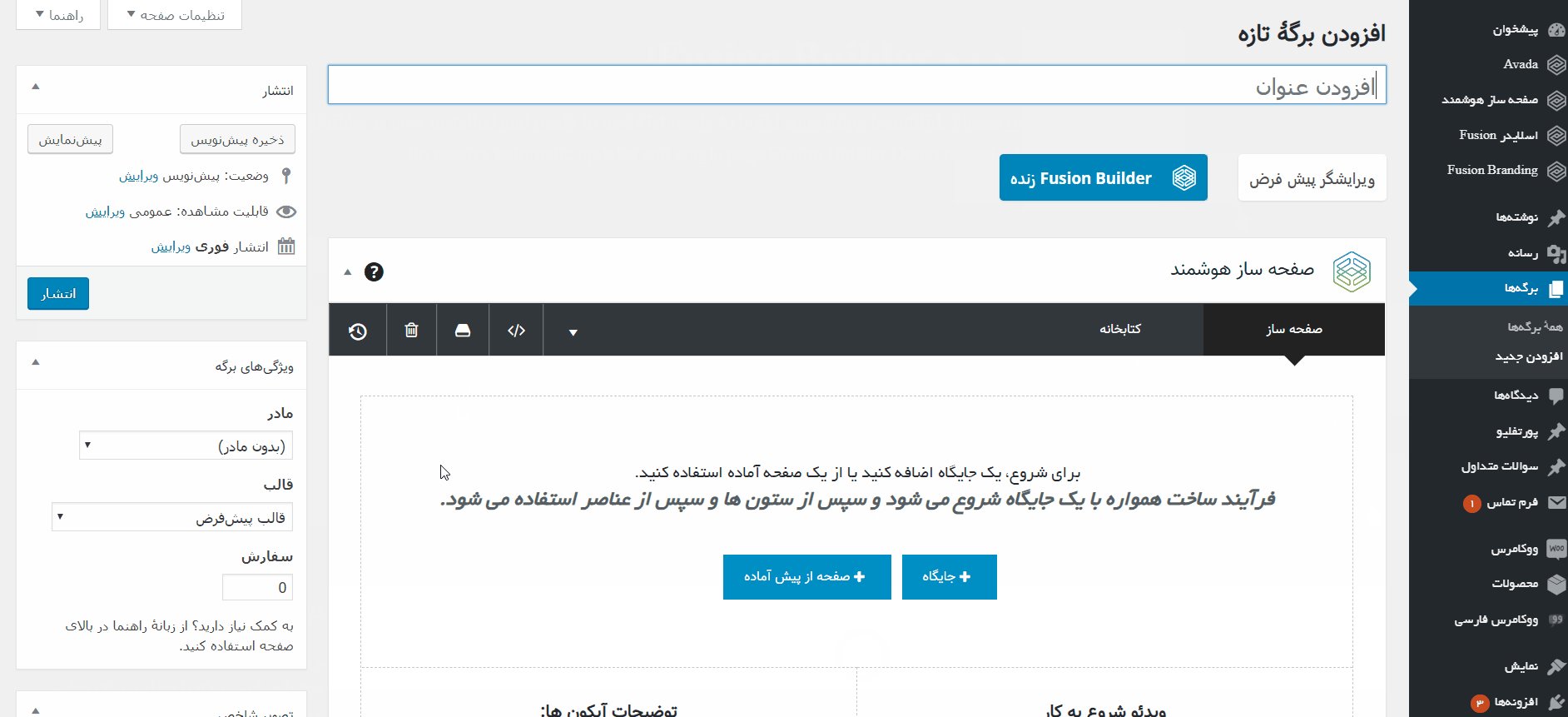
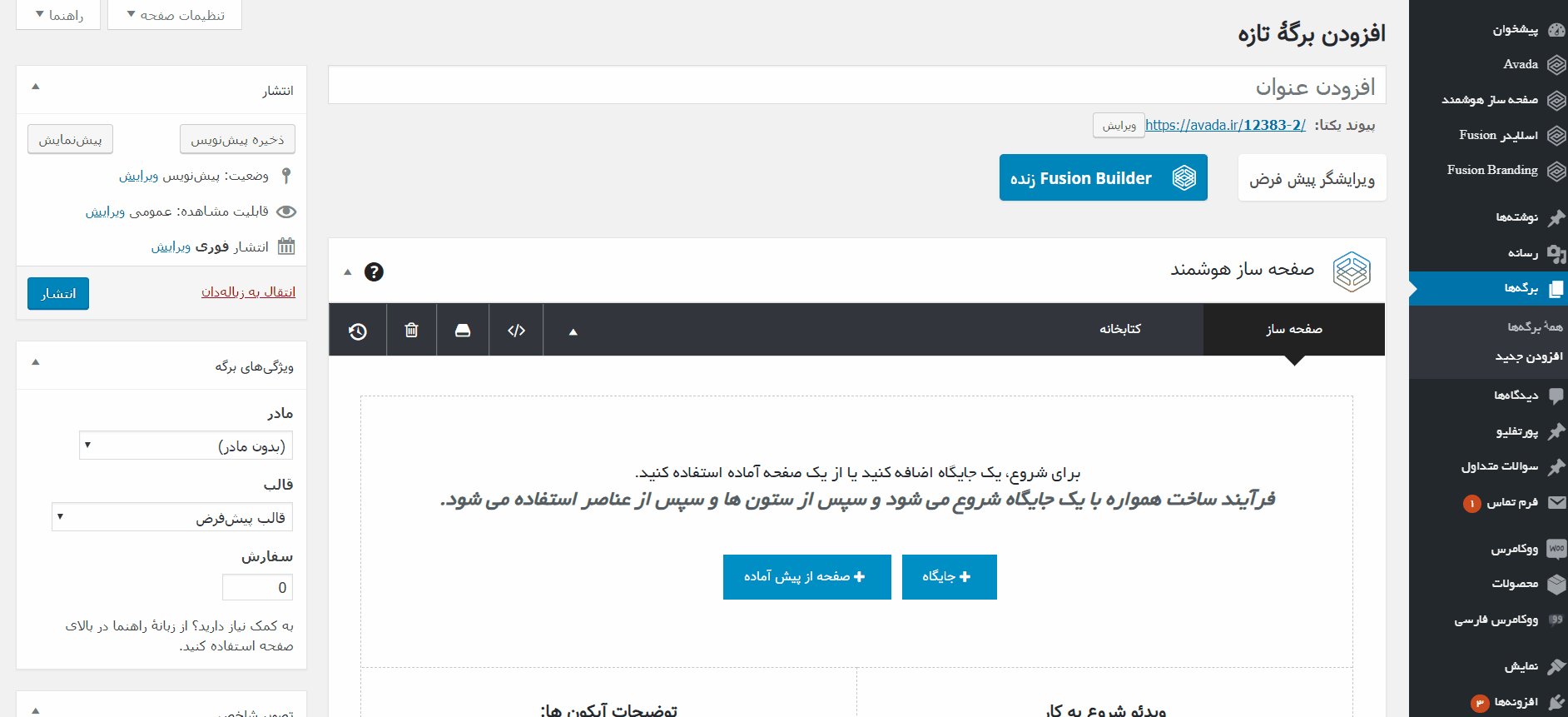
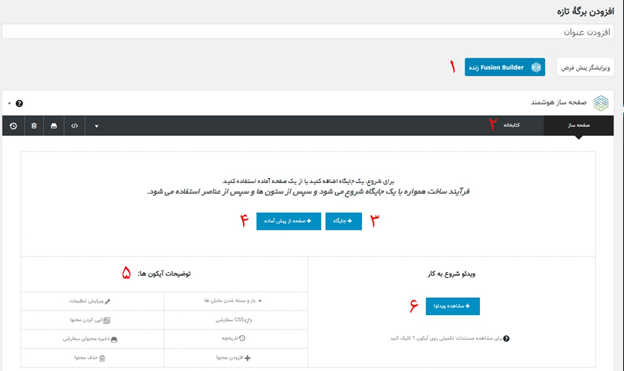
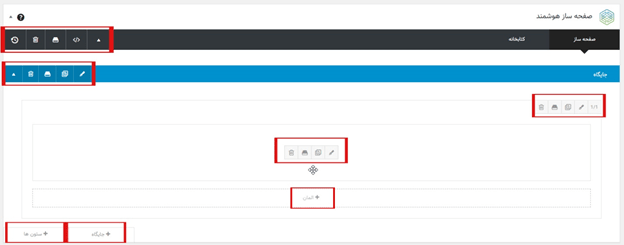
از پیشخوان وردپرس افزودن برگه را انتخاب کنید، تا وارد صفحه ایجاد و ویرایش برگه شوید. یک عنوان برای برگه خود انتخاب کنید. روی دکمه استفاده از فیوژن بیلدر کلیک کنید صفحه ساز برای شما فعال شود. این صفحه ساز شامل چندین بخش است که هر کدام را بصورت جداگانه معرفی می کنیم.

1 – با کلیک بر روی این گزینه وارد ویرایش زنده می شوید. به عبارت دیگر به صفحه سایت منتقل می شوید و در آنجا با کلیک بر روی هر قسمت به راحتی می توانید تغییرات مورد نظر را اعمال کنید.

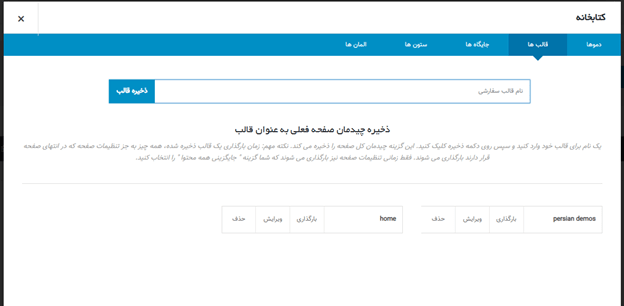
2و 4 – “کتابخانه” و “صفحات ذخیره شده” شامل تب های دموها، قالب ها، ستون ها، جایگاه ها و المان ها می شود. شما می توانید قسمت هایی که قصد دارید آن ها را ذخیره کنید از این جا اقدام کنید. توجه داشته باشید موارد 2 و 4 هر دو یک کار را انجام می دهند.

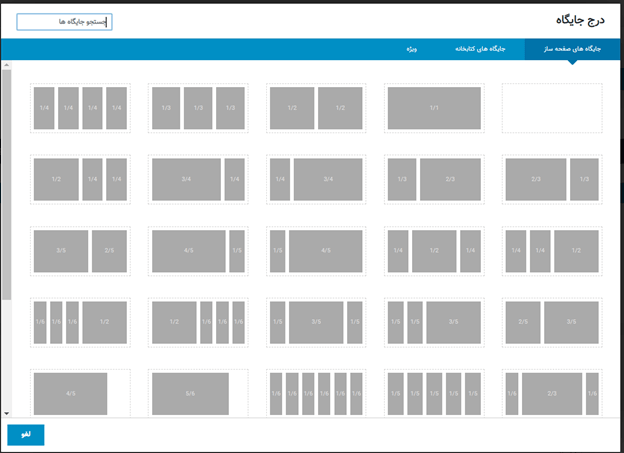
3 – جایگاه برای ایجاد یک کانتینر است و ستون ها هم این کانتینر را به هر تعداد ستونی که نیاز داشته باشید تقسیم می کند. با کلیک کردن روی دکمه “+جایگاه” صفحه زیر برای شما نمایان می شود که با انتخاب یکی از آنها می توانید طراحی صفحه را آغاز کنید.

5 – توضیحات آیکون ها در این قسمت آمده است. این آیکون ها در قسمت های مختلف نمایش داده می شوند که وظایف هر کدام آورده شده است و برای هر قسمت بصورت جداگانه نمایش داده می شوند.
6 – شامل ویدئویی است که صفحه ساز فیوژن بیلدر را به شما معرفی می کند.
آموزش کار با صفحه ساز قالب آوادا: طراحی صفحه
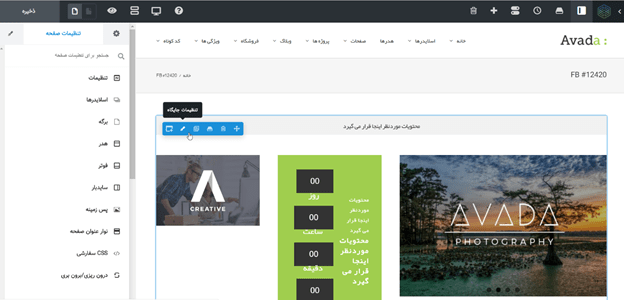
در آموزش کار با صفحه ساز قالب آوادا ، ابتدا با کلیک بر روی دکمه “+ جایگاه” یک جایگاه ایجاد می کنیم. این جایگاه شامل عرض تمام صفحه است که می توانید آن را به چند ستون تقسم بندی کنید و المان های مورد نیاز خود را داخل آن بگذارید.
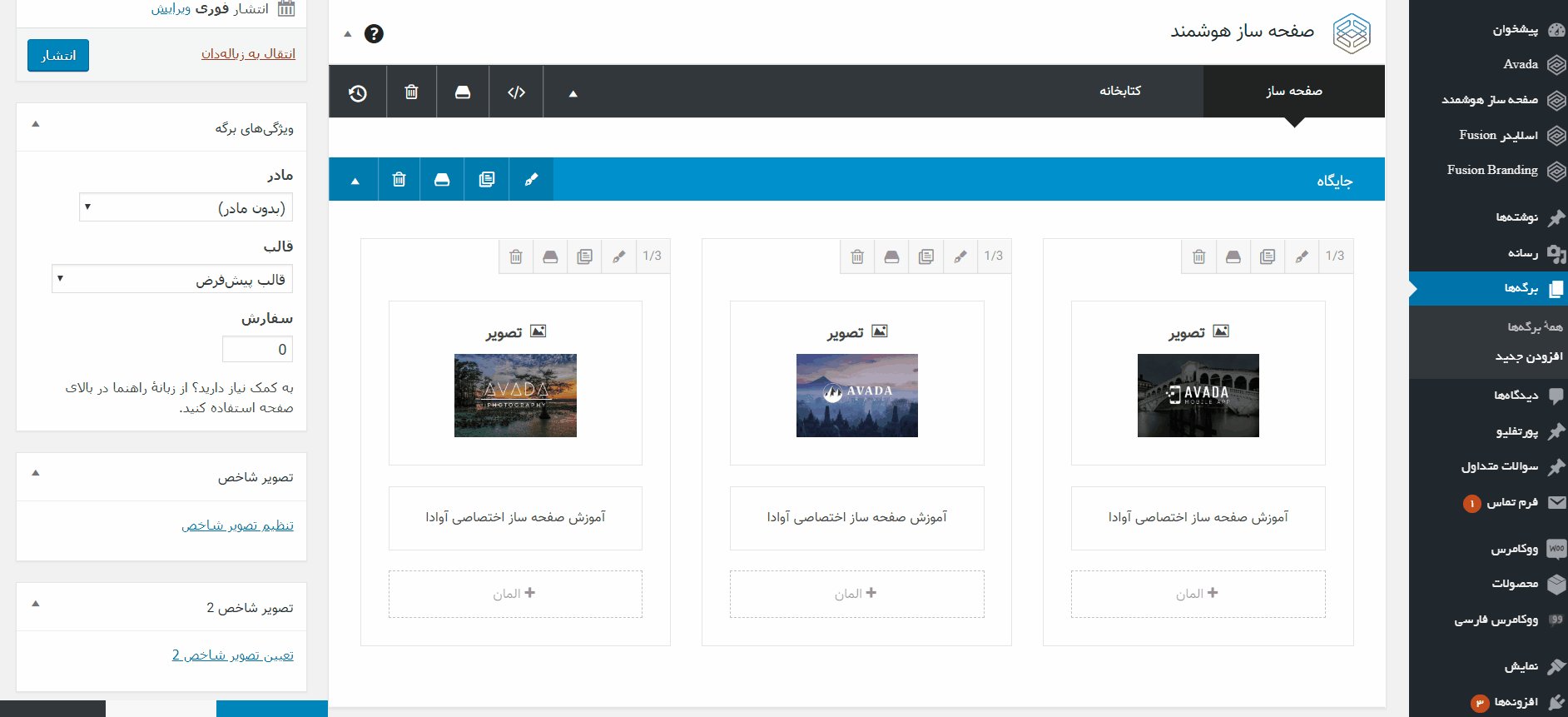
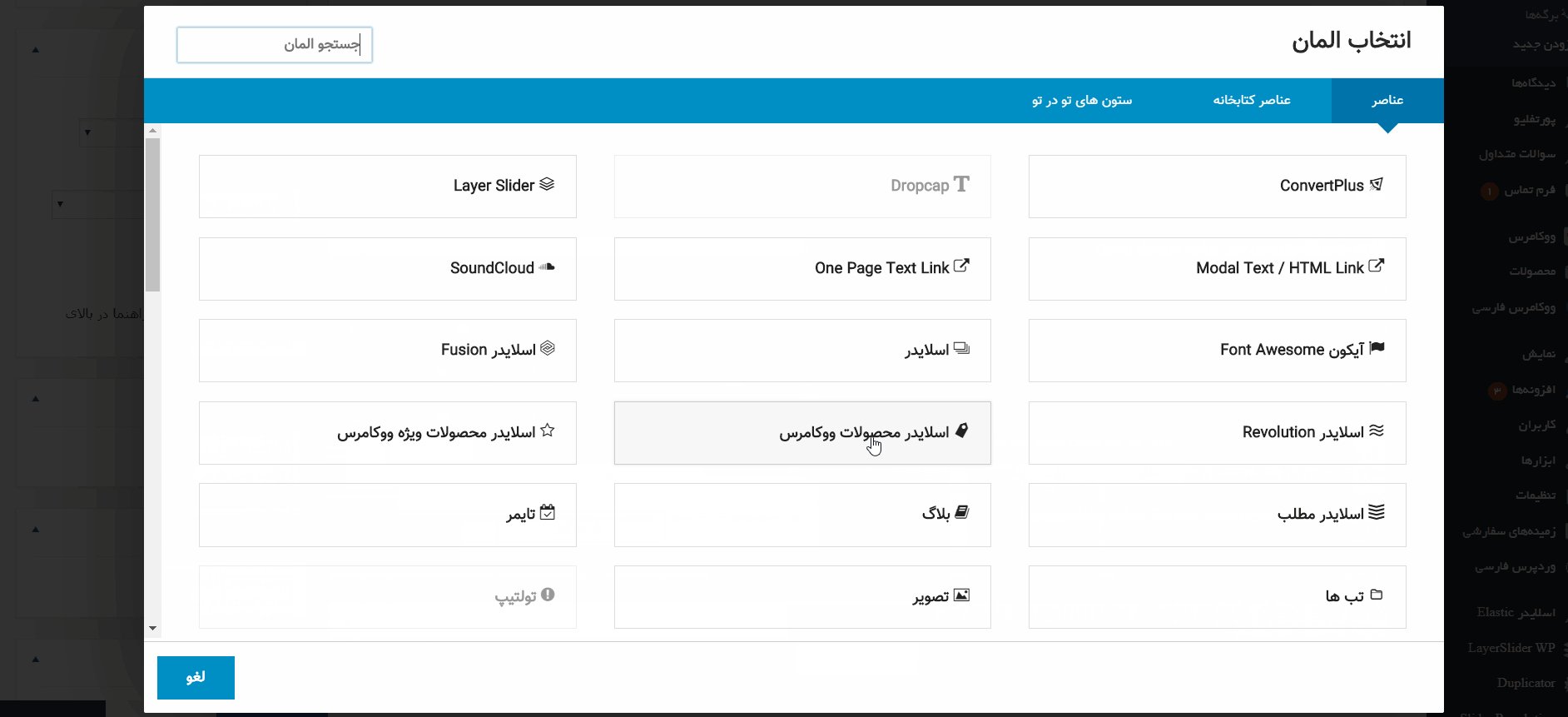
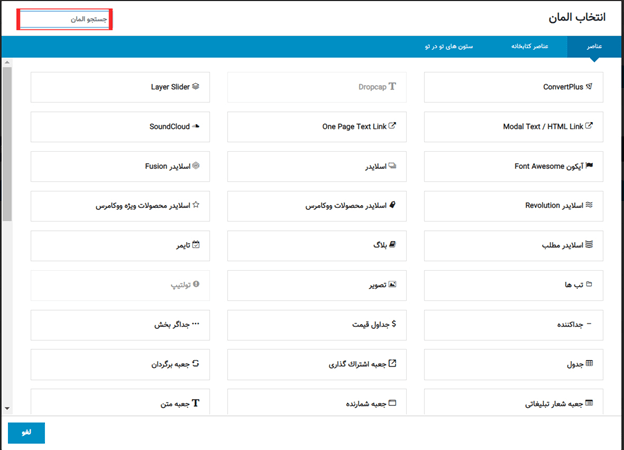
بعد از ایجاد جایگاه و تعداد ستون، روی “+المان” کلیک کنید تا لیست المان های صفحه ساز به شما نمایش داده شود. این صفحه شامل سه تب عناصر، عناصر کتابخانه و ستون های تو در تو می شود. تب “عناصر” حاوی المان های صفحه ساز است، تب “کتابخانه” المان ها و جایگاه های ذخیره شده را نشان می دهد و در تب “ستون های تو در تو” می توانید در داخل یک المان، المان های دیگری قرار دهید. صفحه المان ها همچنین شامل باکس جستجو هم می باشد که با وارد کردن نام المان در این باکس سریعاً می توانید المان مورد نظر خود را پیدا کنید.

توجه داشته باشید که هر المانی که اضافه می کنید شامل تنظیمات مختص به خود است. با قرار دادن موس بر روی المان، این نوار ابزار نمایش داده می شود که شامل چهار گزینه ویرایش، کپی، حذف و ذخیره در کتابخانه، است. حتی برای ستون ها و جایگاه ها هم این تنظیمات وجود دارد که تنظیمات هر کدام را جداگانه می توانید تغییر دهید.

همچنین می توانید با قرار دادن موس و کشیدن المان ها، ستون ها و جایگاه ها، آن ها را در هر کجای صفحه که می خواهید قرار دهید. در پایین صفحه هم دکمه های “+ستون” و “+جایگاه” قرار دارد که در صورت نیاز به اضافه کردن ستون یا جایگاه می توانید از آن ها استفاده کنید.
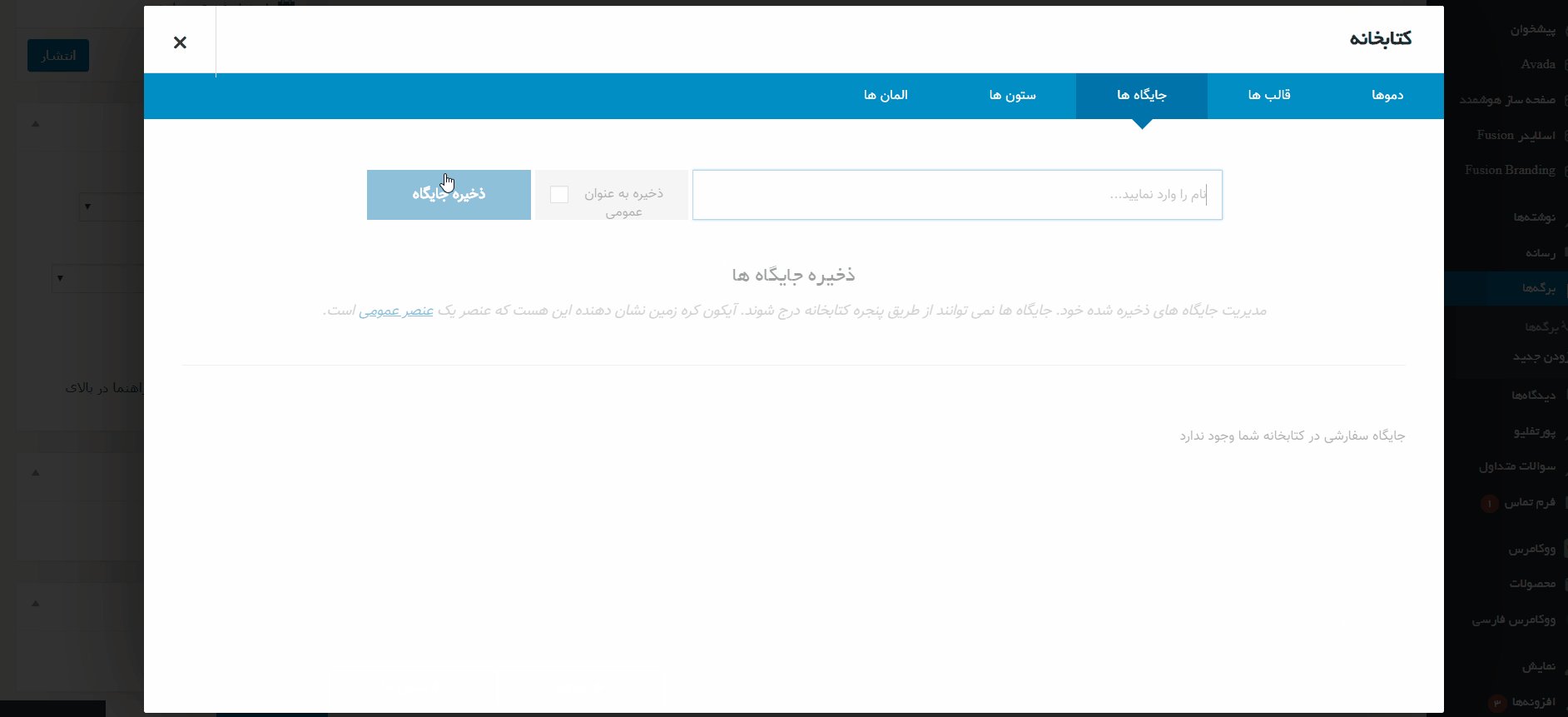
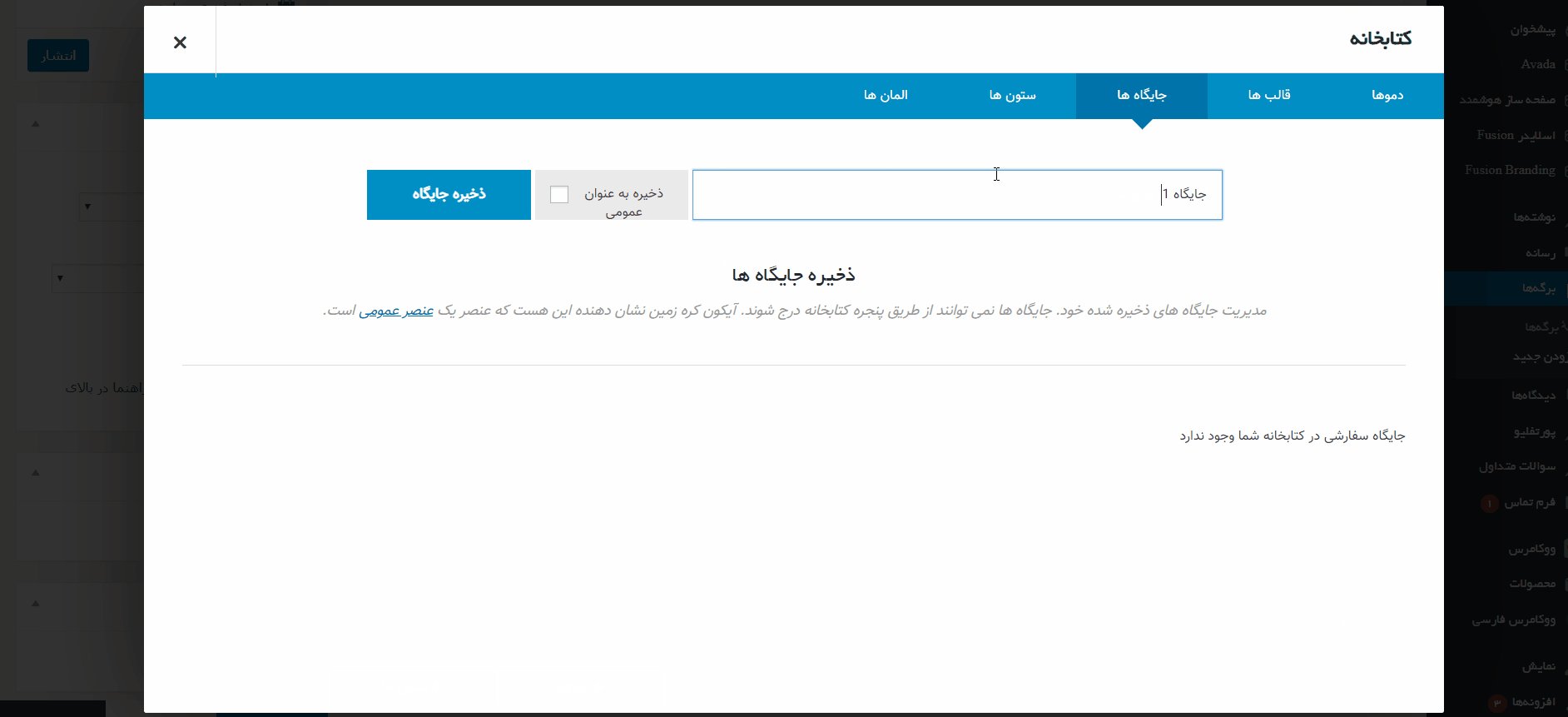
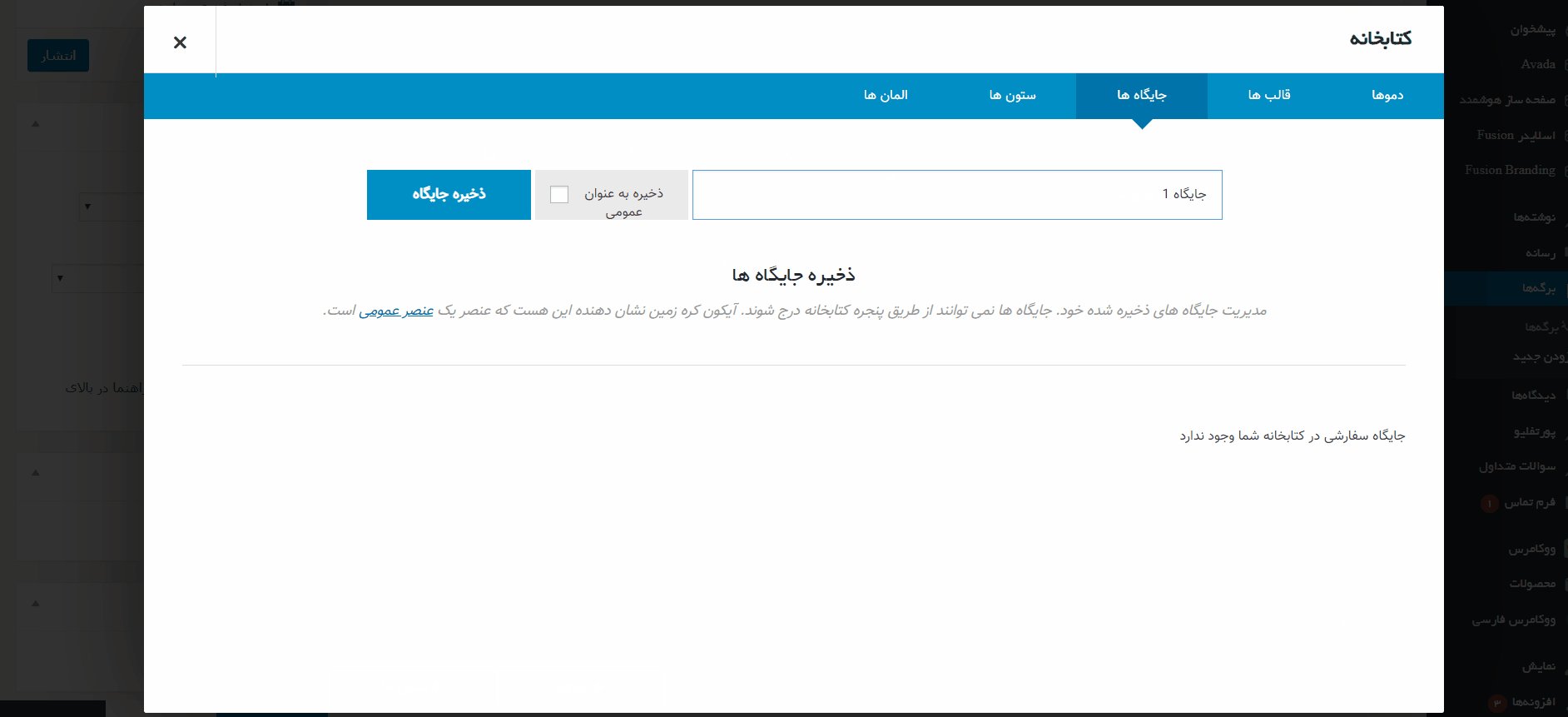
برای ذخیره کردن جایگاه ها، ستون ها و المان هایی که در صفحه قرار دادیم می توانید روی آیکون “ذخیره” کلیک کنید و نامی برای آن انتخاب و آن را ذخیره کنید. در صورتی که بخواهید از ذخیره شده ها استفاده کنید می توانید به کتابخانه مراجعه و آن ها را لود کنید.
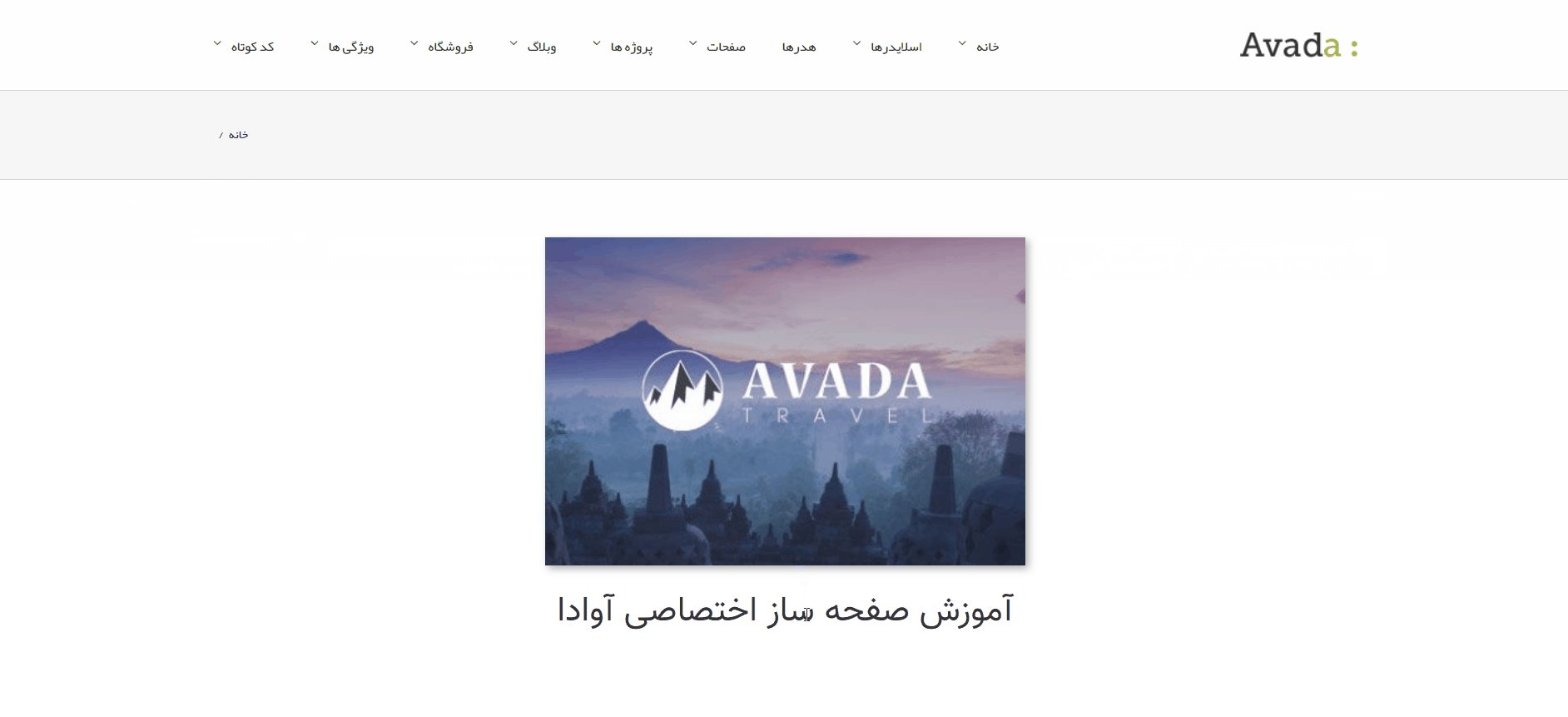
آموزش ساخت یک صفحه در قالب آوادا با صفحه ساز
در گیف زیر نمونه ساده ای از کار با صفحه ساز فیوژن بیلدر در قالب Avada آورده شده است. می توانید مشاهد کنید که چقدر راحت می توان یک صفحه حرفه ای طراحی کرد.
صفحه ساز اختصاصی آوادا، تنها یکی از ویژگی های این پر فروش ترین قالب وردپرس است. سادگی کار در کنار عدم نیاز به کدنویسی به شما کمک می کند تا به راحتی وب سایت خود را مدیریت کنید. صفحات را آنطور که دوست دارید می چینید و در نهایت، به تجارت خود رسیدگی می کنید.
امیدواریم این مقاله راهنمای مناسبی برای صفحه ساز قالب Avada باشد؛ تا بتوانید مطابق میل و سلیقه خودتان سایتی که با آوادا طراحی کرده اید را مدیریت کنید. شما هم از تجربه کار با قالب آوادا برایمان بنویسید.
دانلود قالب Avada پیشنمایش قالب آوادا
در پایان از از سرکار خانم احمدپور ، یکی از کاربران خوب راست چین، بخاطر نگارش این مقاله کمال تشکر را داریم.
راستین...
برچسب : نویسنده : ایمان اصلاحی rastin بازدید : 246
آرشیو مطالب
- دی 1396
- بهمن 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- شهريور 1397
- آذر 1397
- بهمن 1398
- فروردين 1398
- ارديبهشت 1398
- خرداد 1398
- تير 1398
- مرداد 1398
- شهريور 1398
- مهر 1398
- آبان 1398
- آذر 1398
- فروردين 1399
- ارديبهشت 1399
- بهمن 1401
- اسفند 1401
- خرداد 1401
- فروردين 1402
- ارديبهشت 1402
- تير 1402