- افزونه بازگشت وجه هاب نت
- قالب رابط کاربری اپلیکیشن فروشگاهی caca
- قالب فروشگاهی MediaCenter، مدیاسنتر
- اسکریپت کافه آنلاین کافیمون
- قالب HTML شخصی تپسی، Tapsi
- قالب HTML فروشگاهی نسخه موبایل Fuzzy
- چت بات، افزونه چت صوتی و متنی با ChatGPT
- ماژول پیامک کاوه نگار برای اسکریپت Perfex CRM
- ماژول ملی پیامک اسکریپت Perfex CRM، ارسال پیامک رویدادها
- افزونه درگاه پلاس، کاملترین پلاگین پرداخت
آخرین مطالب
امکانات وب
استفاده از قالب های چندمنظوره همیشه جذاب است؛ چرا که امکانات مختلفی را در اختیارمان قرار می دهند. مثلا یک سایت شرکتی را در کنار فروشگاهی شیک و تمیز به راحتی می توانید در اختیار داشته باشید. یکی از این پوسته ها که امکانات فوق العاده دارد، قالب فلوکس است. در این محتوا، قصد داریم،
آموزش قالب فلوکس را با هم مرور کنیم. تلاش کرده شده، به تمامی بخش های phlox سر زده و به سوالات متداول بررسی شود. با ما همراه باشید.

آموزش قالب فلوکس
همانطور که اشاره شد، phlox یکی از جذاب ترین پوسته های چند منظوره وردپرس است. در آموزش قالب فلوکس می خواهیم به تمامی بخش ها سرک بکشیم و به سوالات شما پاسخ دهیم. در زیر لیست آموزش را مشاهده می کنید. با کلیک روی هر کدام به بخش مورد نظر هدایت می شوید.
نکته: این آموزش در حال تکمیل است.
معرفی قالب phlox
phlox به عنوان لوکس ترین قالب وردپرس مطرح شده است. با نگاهی به دموهای جذاب و امکانات مختلف، متوجه می شویم که این شعار، گزاف نیست. این محصول، با المنتور و گوتنبرگ هماهنگی کاملی دارد. به طوریکه بن پاینس مدیر عامل المنتور معتقد است فلوکس به بهترین شکل با المنتور کار می کند و بیش از 160 المان حرفه ای برای المنتور دارد.
این پوسته به سبب ظاهر مدرن و البته امکانات حرفه ای، به عنوان قالب دیجیتال مارکتینگ، قالب شرکتی فروشگاهی و قالب فریلنسری هم شناخته می شود. در قالب phlox pro بیش از 18 دمو کاملا فارسی وجود دارد که تنها با یک کلیک قابل استفاده هستند. البته خبر خوش اینجاست که نه فقط دموهای فارسی، بلکه کلیه دموهای فلوکس را فقط با یک کلیک می توانید دریافت کنید.
phlox pro بیش از 130 طرحبندی و صفحه آماده، 160 المان حرفه المنتور، 90 اسلایدر از پیش ساخته شده و 14 افزونه پرمیوم رایگان در اختیارتان قرار می دهد. به طوریکه بیش از 412 دلار در هزینه های شما صرفه جویی می شود. فلوکس داشبورد مدیریتی بسیار قدرتمندی هم دارد که به شما امکان نظارت کامل بر تمامی بخش ها را فراهم می کند.
افزونه های پرمیومی که به صورت رایگان به همراه phlox pro عرضه شده اند، به شرح زیر هستند.
- المنتور پرو
- ویژوال کامپوزر
- مستر اسلایدر
- مداد زرد
- اولیتمیت ادانز کامپوزر
- اسلایدر روولوشن
- کانورت پلاس
- گو پرایسینگ
- لایراسلایدر
- جت المنتور
- جت منو
- جت پاپ آپ
- اولیمیت ادانز المنتور
- المنت پک
آموزش نصب قالب phlox
فلوکس مثل بسیاری دیگر از قالب های راست چین، دارای بسته نصب آسان است. در آموزش نصب هم کافی است، آخرین نسخه آن را از بخش دانلود ها ی اکانت خود، روی سیستم بازگذاری کرده و با آموزش نصب و فعال سازی قالب ، روی هاست خود، اعم از سی پنل، دایرکت ادمین و لوکال هاست استفاده کنید.
درون ریزی دمو های مختلف فلوکس
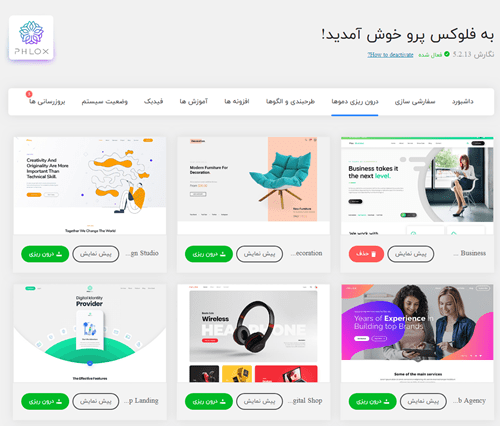
یکی از گزینه های جذابی که در قالب فلوکس روبروی شما قرار گرفته، استفاده از دموهای مختلف فقط با یک کلیک است. در واقع درون ریزی هر کدام تنها در چند ثانیه اتفاق می افتد. کافی است مراحل زیر را انجام دهید.
- وارد پنل ادمین وردپرس سایت خود شوید. برای این کار آدرس سایت خود را با /wp-admin بزنید. مثلا: www.yoursite.com/wp-admin
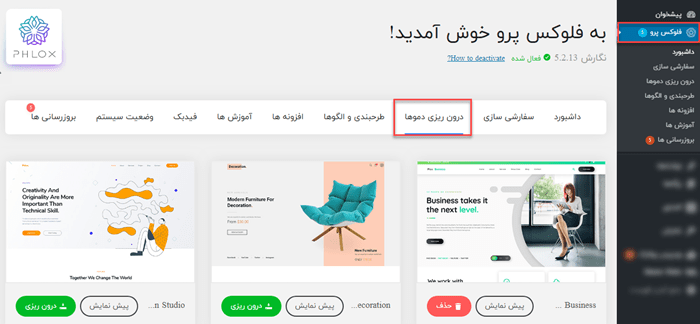
- روی سایدبار وردپرس در سمت راست، روی فلوکس پرو کلیک کنید.
- در اینجا روی گزینه “درون ریزی دموها” کلیک کنید.

4. دمو مورد نظرتان را انتخاب کنید و روی دکمه درون ریزی کلیک کنید.
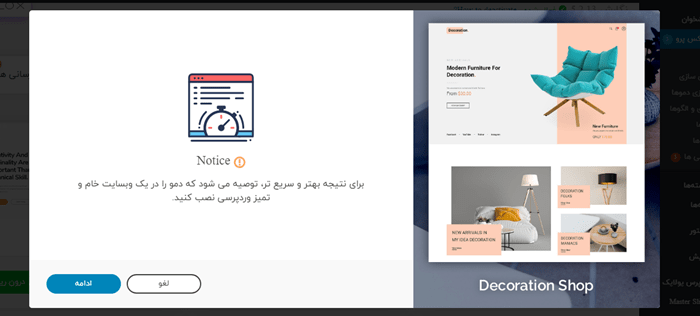
5. در پنجره پاپ آپ باز شده، پیامی می بینید که از شما می خواهد برای نتیجه بهتر روی سایت خام این کار را انجام دهید.
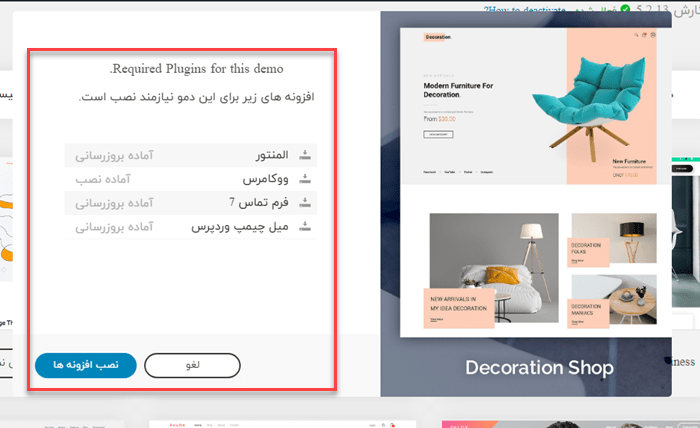
6. با زدن دکمه ادامه، مشابه تصویر زیر پیامی خواهید دید، مبنی بر اینکه چه افزونه هایی مورد نیاز است.

7. نصب افزونه ها را کلیک کنید. نکته ای که اینجا وجود دارد. اگر قبلا این ها نصب شده باشند البته پیغام را مشاهده نمی کنید.
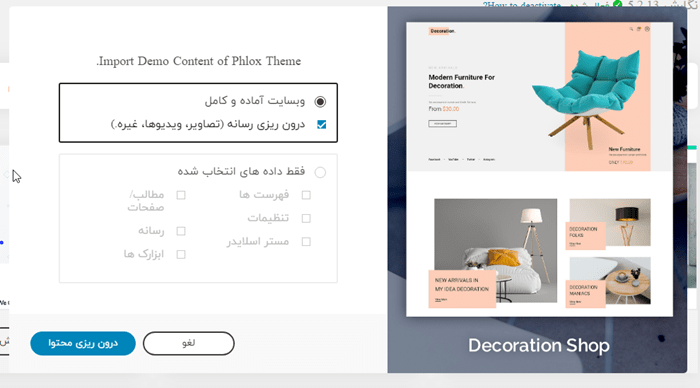
8. پس از نصب افزونه ها هم به مرحله آخر می رسید. اینجا دو گزینه روبروی شماست.
- “وب سایت آماده و کامل” که شامل درون ریزی رسانه ها می شود.
- دیگری فقط “داده های انتخاب شده” است. در اینجا می توانید گزینه هایی مثل فهرست ها، تنظیمات، مستر اسلایدر، رسانه ها، ابزارک ها و ….
9. در نهایت شخصی سازی که تمایل دارید را در دمو مورد نظر پیاده کنید.
فرایند درون ریزی ممکن است چند دقیقه طول بکشد. در این مدت، صبور باشید تا درون ریزی تکمیل شود.
آموزش تنظیمات پایه قالب فلوکس
تنظیمات پایه فلوکس را به راحتی در بخش “سفارشی سازی” انجام دهید. تنظیمات پایه اولین گام شما برای استفاده و شخصی سازی از قالب فلوکس است. در اینجاست که می توانید کنترل بخش های مختلف سایت را بر عهده بگیرید؛ مثل منو ناوربری، لوگو، فوتر و بسیاری بخش های دیگر. بنابراین برای شروع سفارشی سازی، این مراحل را شروع کنید:
- وارد پنل ادمین سایت وردپرس خود شوید. سایتی که قالب فلوکس را روی آن نصب کرده اید.
- روی گزینه نمایش کلیک کنید.
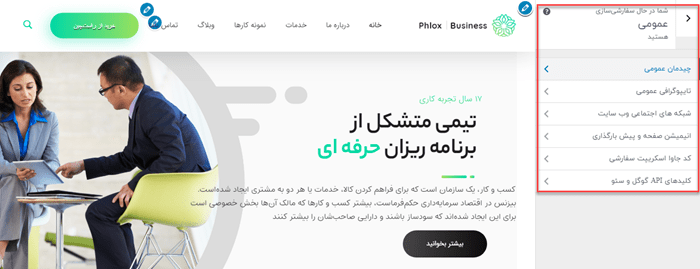
- گزینه سفارشی سازی بخشی است که شروع کار است. پس روی آن کلیک کنید.
- حالا اولین گزینه یعنی عمومی را می توانید انتخاب کنید.

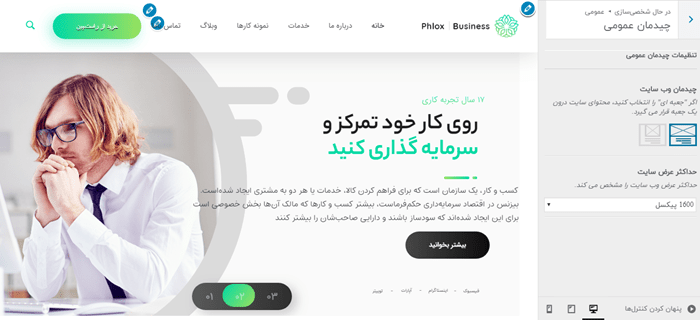
چیدمان عمومی وب سایت
در این بخش دو نوع نمایش را می توانید برای ظاهر وب سایت خودتان انتخاب کنید. اینکه سایت شما در یک جعبه نمایش داده شود یا به صورت تمام عرض.
گزینه ها هم به همین نام هستند. همانطور که در تصویر زیر مشاهده می کنید، یک باکس دور صفحه وجود دارد که نشان دهنده، نمایش سایت در جعبه است. گزینه دوم هم به صورت آزاد نشان داده شده.
نکته ای را باید به خاطر بسپارید. با انتخاب گزینه اول، یعنی جعبه ای، قادر هستید، پس زمینه سفارشی را به وب سایت اضافه کنید. همچنین موارد دیگری مثل رنگ سفارشی یا مشخص کردن بک گراندی خاص.

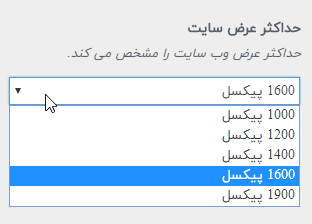
حداکثر عرض سایت
این گزینه به شما اجازه می دهد تا حداکثر عرض بسته بندی اصلی وب سایت خود را انتخاب کنید. در تصویر زیر گزینه های مختلف آن را که بر اساس پیکسل هستند، می توانید مشاهده کنید.

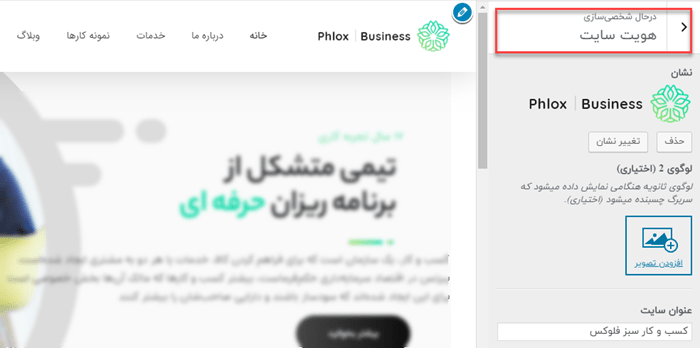
اضافه کردن لوگو
خب حالا وقت آن رسیده تا لوگو خود را به سایت اضافه کنید. لوگو بخشی از هویت هر مجموعه ای از جمله سایت ها محسوب می شود. پس از این بخش می توانید هویت سایت خودتان را اضافه کنید.
- وارد پنل ادمین سایت خود شوید. روی گزینه نمایش و سپس سفارشی سازی کلیک کنید.
- از بخش سفارشی سازی روی گزینه هویت سایت کلیک کنید.
- اولین گزینه در شخصی سازی هویت سایت، لوگو است.

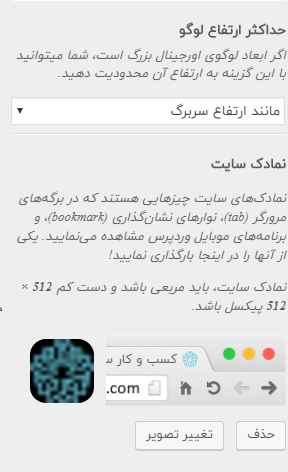
علاوه بر این، لوگو دیگری هم می توانید اضافه کنید که به حالت چسبنده در هدر نمایش داده شود. ابعاد آرم را هم در همینجا می توانید تغییر دهید. البته توضیحات دیگری هم در بخش هویت سایت، مثل عنوان و معرفی کوتاه را هم اضافه کنید. علاوه بر لوگو اصلی، سایت شما می تواند نمادی داشته باشد که در تب مرورگر، نوار نشانک و در برنامه های تلفن همراه وردپرس مشاهده کنید.
نکته: توصیه می شود که لوگوی خود را در اندازه بزرگ قالب بارگذاری کنید تا Phlox بهترین اندازه را، نسبت به نوع صفحه، انتخاب کند.

شخصی سازی هدر
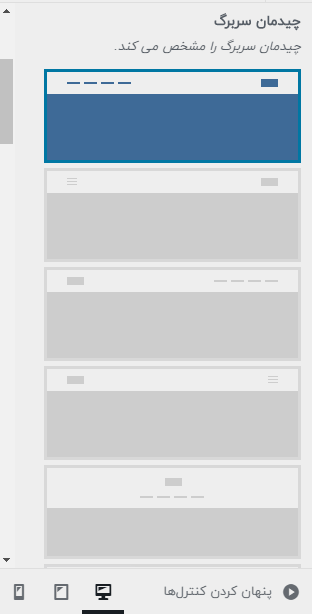
برای شخصی بخش هدر وب سایت، می توانید یک طرح مناسب از تغییراتی که در این بخش آماده شده اند، انتخاب کنید. برای هدر، 9 طرح اصلی وجود دارد که می توانید انتخاب کنید. تمام اینها شامل لوگو و منو هستند. فقط مکان قرار گیری آن ها با هم متفاوت است. در این بخش از آموزش قالب فلوکس، برای سفارشی کردن هدر مراحل زیر را بگذارنید.
- وارد پنل ادمین سایت وردپرس خود شوید.
- روی نمایش > گزینه سفارشی سازی کلیک کنید.
- سربرگ > بخش سربرگ > در اینجا کلیه تنظیمات موارد زیر را می توانید شخصی کنید:
- بخش سربرگ و چیدمان
- عرض و ارتفاع هدر
- افزودن دکمه جستجو
- افزودن شبکه های اجتماعی
- نمایش لوگو و نمایش سبد خرید در هدر به علاوه نحوه نمایش در دستگاه های مختلف
- افزودن حاشیه ها
- انیمیشن سربرگ
- و…

نوار بالای سربرگ (Top Header)
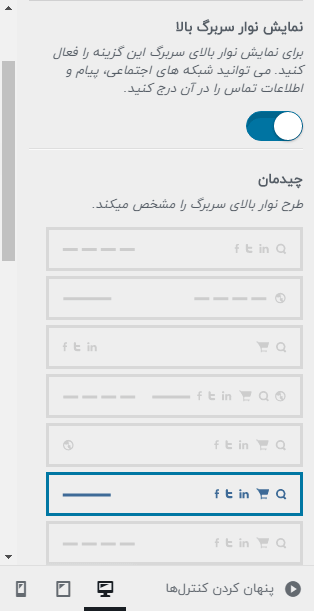
علاوه بر هدر اصلی، نوار بالای سربرگ یا top header را هم می توانید به سایتتان اضافه کنید. تاپ هدر فضای باریکی را در بالای بخش سربرگ اضافه می کند ، که می تواند شامل عناصر مفیدی مثل، فهرست ثانویه ، پیوندهای اجتماعی وب سایت و … است. برای اضافه کردن تاپ هدر کافی است این مراحل را انجام دهید.
- بعد از وارد شدن به سفارشی سازی قالب فلوکس(مثل مراحل دیگر)، بخش سربرگ را انتخاب کنید.
- در بین گزینه های آن، نوار بالای سربرگ گزینه ای است که باید با آن کار کنید.
- بعد از انتقال بین گزینه ها، می توانید طرح مناسب را انتخاب کنید.
نکته: به یاد داشته باشید که بعضی عناصری که در هدر قرار می دهید مثل منوی ثانویه ، اجتماعی ، سبد خرید و دکمه زبان وب سایت ، فقط در صورت فعال بودن ظاهر می شوند.
مدیریت مکان منو ها
منو سایت شما به نوعی نقشه کاربری برای مشتریان سایت است. این منو می تواند در مکان مختلف سایت باشد. اما باید پیش از تعریف جا برای منو، قبلا آن را تعریف کرده باشید.
نکته: در صورتیکه تا الان منو برای سایت نساخته اید، پیشنهاد می کنیم آموزش ساخت منو در وردپرس و تغییر فهرست را مطالعه کنید.
حالا که منو را ایجاد کرده اید، برای تعیین مکان آن مراحل زیر را انجام دهید.
- به پنل ادمین وردپرس وارد شوید.
- از داشبورد سایتتان گزینه نمایش را انتخاب کنید
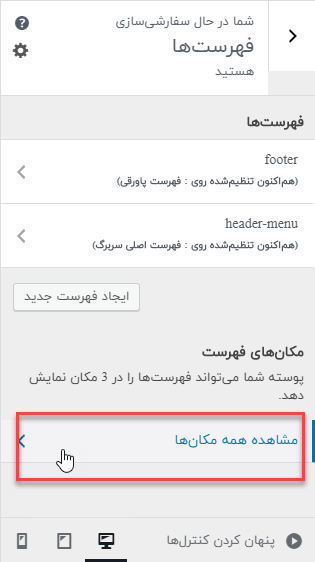
- روی فهرست ها کلیک کنید
- در بخش پایینی گزینه ای به نام مکان های فهرست وجود دارد.
در اینجا بخش هایی که می توانید فهرست سایت خود را قرار دهید برایتان نمایش داده می شود. برای هر کدام از فهرست اصلی سربرگ، فهرست ثانویه سربرگ و فهرست پاورقی می توانید مکان مورد نظر را انتخاب کنید. دیگر تنظیمات اولیه سایت شما مثل فوتر، بسیار مشابه با تنظیمات هدر و … است. پس نیازی به توضیح مجدد نیست.
دیگر تنظیمات اولیه سایت شما مثل فوتر، بسیار مشابه با تنظیمات هدر و … است. پس نیازی به توضیح مجدد نیست.
تنظیمات وبلاگ قالب فلوکس
وبلاگ ها بخش های مهمی از هر سایتی را تشکیل می دهند. چرا که با انتشار محتوای منحصر به فرد و کاربردی پیرامون فعالیت می توانید به صورت غیرمستقیم، مشتریان را جذب سایت خود کنید. این یعنی استفاده صحیح از بازاریابی محتوا. علاوه بر آن، احتمال وفاداری مشتریان را هم افزایش می دهد.
حالا برای اینکه بتوانید از وبلاگی که به کمک قالب فلوکس برای سایت خود می سازید استفاده بهتری داشته باشید، با ما همراه باشید تا تنظیمات را به دقت انجام دهید.
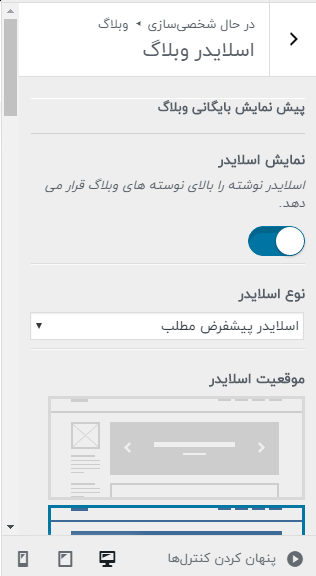
نمایش اسلایدر وبلاگ در فلوکس
فلوکس بخشی به عنوان پست اسلایدر دارد که آخرین پست ها را به عنوان اسلایدر در بالاترین بخش وبلاگ به کاربران نمایش می دهد. این اسلایدر در 4 حالت مختلف پست شما را با یا بدون عنوان و توضیحات خلاصه نمایش می دهد.
علاوه بر آن، خودتان می توانید انتخاب کنید که کدام یک از پست ها نمایش داده شوند. ضمن اینکه محدودیتی هم در تعداد اسلایدها وجود ندارد.
نحوه نمایش را هم می توانید اتوماتیک یا دستی قرار دهید. به این صورت که خود کاربران هم بتوانند اسلاید ها را مرور کنند. حالا چطور این کار را انجام دهیم؟
برای مدیریت اسلایدر وبلاگ روی وب سایت خود، می توانید مراحل زیر بگذارنید:
- وارد پنل مدیریت وردپرس شوید
- روی نمایش کلیک کنید
- سفارشی سازی را باز کنید
- روی وبلاگ اسلایدر وبلاگ کلیک کنید
- حالا می توانید نمایش اسلایدر را فعال کنید.
این تازه اول راه ما برای شناخت بیشتر و کار با فلوکس در آموزش قالب phlox است. در روزهای آتی همراه ما باشید.
راستین...
برچسب : نویسنده : ایمان اصلاحی rastin بازدید : 565
آرشیو مطالب
- دی 1396
- بهمن 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- شهريور 1397
- آذر 1397
- بهمن 1398
- فروردين 1398
- ارديبهشت 1398
- خرداد 1398
- تير 1398
- مرداد 1398
- شهريور 1398
- مهر 1398
- آبان 1398
- آذر 1398
- فروردين 1399
- ارديبهشت 1399
- بهمن 1401
- اسفند 1401
- خرداد 1401
- فروردين 1402
- ارديبهشت 1402
- تير 1402